《OpenGL ES 2.0游戏开发(上卷):基础技术和典型案例》——6.3节定位光与定向光...
本文共 4704 字,大约阅读时间需要 15 分钟。
本节书摘来自异步社区《OpenGL ES 2.0游戏开发(上卷):基础技术和典型案例》一书中的第6章,第6.3节定位光与定向光,作者 吴亚峰,更多章节内容可以访问云栖社区“异步社区”公众号查看
6.3 定位光与定向光
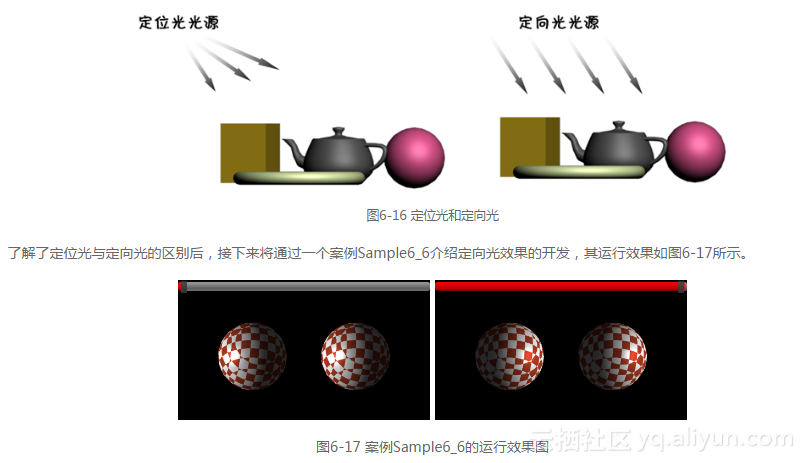
OpenGL ES 2.0游戏开发(上卷):基础技术和典型案例上一节中介绍的光照效果都是基于定位光光源的,定位光光源类似于现实生活中的白炽灯灯泡,其在某个固定的位置,发出的光向四周发散。定位光照射的一个明显特点就是,在给定光源位置的情况下,对不同位置的物体产生的光照效果不同。现实世界中并不都是定位光,例如照射到地面上的阳光,光线之间是平行的,这种光称为定向光。定向光照射的明显特点是,在给定光线方向的情况下,场景中不同位置的物体反映出的光照效果完全一致。图6-16中对定位光与定向光的照射特点进行了比较。

图6-17中左侧的图表示定向光方向从左向右照射的情况,右侧的图表示定向光方向从右向左照射的情况。从左右两幅效果图的对比中可以看出,在定向光方向确定的情况下,其对场景中任何位置的物体都产生相同的光照效果。
了解了定向光的基本原理及案例的运行效果后,就可以进行案例的开发了。由于实际上本案例仅仅是将案例Sample6_5复制了一份并进行了修改,因此这里仅给出修改的主要步骤,具体如下所列。(1)由于使用定向光需要将光线的方向由Java程序传入渲染管线,为了方便首先需要对MatrixState类进一步升级,在其中增加设置定向光方向并存入缓冲的相关代码,具体情况如下。
1 public static float[] lightDirection = new float[] { 0, 0, 1 };//定向光方向向量数组2 public static FloatBuffer lightDirectionFB; //定向光方向向量数据缓冲3 public static void setLightDirection(float x,float y,float z){//设置定向光方向的方法4 llbbL.clear(); //清空缓冲5 //将定向光方向向量的X、Y、Z分量存入数组6 lightDirection[0] = x;lightDirection[1] = y;lightDirection[2] = z;7 llbbL.order(ByteOrder.nativeOrder()); //设置字节顺序8 lightDirectionFB = llbbL.asFloatBuffer(); //转换为float型缓冲9 lightDirectionFB.put(lightDirection); //将光源方向向量放入数据缓冲10 lightDirectionFB.position(0); //设置缓冲区起始位置11 } 第1-2行为该类中新增加的成员变量,包括定向光方向向量数组lightDirection、定向光方向向量数据缓冲lightDirectionFB。
第3-11行为设置定向光方向的方法,该方法首先将接收的定向光方向向量x、y、z轴的分量依次存入数组,然后再将数组中的值存入缓冲,供绘制时传入渲染管线。(2)接着需要修改的是Ball类,在该类中增加了将定向光方向传入渲染管线的相关代码,具体情况如下。1 public class Ball { 2 ……//此处省略了部分代码,请读者自行查看随书光盘中的源代码3 int muLightDirectionHandle; //定向光方向一致变量的引用4 public Ball(MySurfaceView mv) {/*代码省略*/}5 public void initVertexData() {/*代码省略*/}6 public void initShader(MySurfaceView mv) { //初始化着色器7 ……//此处省略了部分代码,请读者自行查看随书光盘中的源代码8 muLightDirectionHandle=GLES20.glGetUniformLocation(9 mProgram, "uLightDirection"); //获取着色器中定向光方向一致变量的引用10 }11 public void drawSelf() { 12 ……//此处省略了部分代码,请读者自行查看随书光盘中的源代码13 GLES20.glUniform3fv( //将定向光方向传入渲染管线 14 muLightDirectionHandle, 1, MatrixState.lightDirectionFB);15 ……//此处省略了部分代码,请读者自行查看随书光盘中的源代码16 GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vCount); //绘制球体17 }} 第3行增加了声明定向光方向一致变量引用muLightDirectionHandle的代码。
第8-9行在初始化着色器的方法中增加了获取定向光方向一致变量引用值的代码。第11-17行为绘制球的drawSelf方法,其中增加了将定向光方向传送进渲染管线的代码。(3)完成了Ball类的修改后,对Java代码的修改就基本完成了,下面就可以修改着色器的代码了。由于本案例中的片元着色器与Sample6_5中的相同,因此这里仅介绍顶点着色器,其具体代码如下。1 uniform mat4 uMVPMatrix; //总变换矩阵2 uniform mat4 uMMatrix; //变换矩阵3 uniform vec3 uLightDirection; //定向光方向4 uniform vec3 uCamera; //摄像机位置5 attribute vec3 aPosition; //顶点位置6 attribute vec3 aNormal; //法向量7 varying vec3 vPosition; //用于传递给片元着色器的顶点位置8 varying vec4 vAmbient; //用于传递给片元着色器的环境光最终强度9 varying vec4 vDiffuse; //用于传递给片元着色器的散射光最终强度10 varying vec4 vSpecular; //用于传递给片元着色器的镜面光最终强度11 void directionalLight( //定向光光照计算的方法12 in vec3 normal, //法向量13 inout vec4 ambient, //环境光最终强度14 inout vec4 diffuse, //散射光最终强度15 inout vec4 specular, //镜面光最终强度16 in vec3 lightDirection, //定向光方向17 in vec4 lightAmbient, //环境光强度18 in vec4 lightDiffuse, //散射光强度19 in vec4 lightSpecular //镜面光强度20 ){21 ambient=lightAmbient; //直接得出环境光的最终强度 22 vec3 normalTarget=aPosition+normal; //计算变换后的法向量23 vec3 newNormal=(uMMatrix*vec4(normalTarget,1)).xyz-(uMMatrix*vec4(aPosition,1)).xyz;24 newNormal=normalize(newNormal); //对法向量规格化25 //计算从表面点到摄像机的向量26 vec3 eye= normalize(uCamera-(uMMatrix*vec4(aPosition,1)).xyz); 27 vec3 vp= normalize(lightDirection); //规格化定向光方向向量28 vec3 halfVector=normalize(vp+eye); //求视线与光线的半向量 29 float shininess=50.0; //粗糙度,越小越光滑30 float nDotViewPosition=max(0.0,dot(newNormal,vp)); //求法向量与vp的点积与0的最大值31 diffuse=lightDiffuse*nDotViewPosition; //计算散射光的最终强度32 float nDotViewHalfVector=dot(newNormal,halfVector);//法线与半向量的点积 33 float powerFactor=max(0.0,pow(nDotViewHalfVector,shininess));//镜面反射光强度因子34 specular=lightSpecular*powerFactor; //计算镜面光的最终强度35 }36 void main(){ 37 gl_Position = uMVPMatrix * vec4(aPosition,1);//根据总变换矩阵计算此次绘制此顶点位置 38 vec4 ambientTemp,diffuseTemp,specularTemp; //用来接收3个通道最终强度的变量 39 directionalLight(normalize(aNormal),ambientTemp,diffuseTemp,specularTemp, uLightDirection,40 vec4(0.15,0.15,0.15,1.0),vec4(0.8,0.8,0.8,1.0),vec4(0.7,0.7,0.7,1.0)); //计算定向光各通道强度41 vAmbient=ambientTemp; //将环境光最终强度传给片元着色器42 vDiffuse=diffuseTemp; //将散射光最终强度传给片元着色器43 vSpecular=specularTemp; //将镜面光最终强度传给片元着色器 44 vPosition = aPosition; //将顶点的位置传给片元着色器45 }第3行将原来定位光光源位置一致变量的声明替换成了定向光方向向量一致变量的声明。 转载地址:http://furzx.baihongyu.com/
你可能感兴趣的文章
部署Replica Sets及查看相关配置
查看>>
倒序显示数组(从右往左)
查看>>
STL学习笔记-- queue
查看>>
关于unity rect的坑
查看>>
Python学习笔记
查看>>
LeetCode2_Evaluate Reverse Polish Notation评估逆波兰表达式(栈)
查看>>
文献综述二:UML技术在行业资源平台系统建模中的应用
查看>>
阿里云服务器 linux下载 jdk
查看>>
Swift 学习 用 swift 调用 oc
查看>>
Loadrunner应用系统测试
查看>>
第三章 Python 的容器: 列表、元组、字典与集合
查看>>
struct timeval
查看>>
stringstream中的clear()与str()
查看>>
微信小程序开发 -- 点击右上角实现转发功能
查看>>
前端布局学习
查看>>
问题解决-Failed to resolve: com.android.support.constraint:constraint-layout:1.0.0-alpha7
查看>>
openURL的使用
查看>>
与MS Project相关的两个项目
查看>>
[转载]ASP.NET MVC Music Store教程(1):概述和新项目
查看>>
css实现单行,多行文本溢出显示省略号……
查看>>